Contents
Sometimes the creators of web pages want to embed external content into their pages, for example, multimedia content. Normally, this only makes sense if these elements cannot be created directly within the website. This is usually not so much text and images, but videos, multimedia content, or interactive offers (including forms or other interactive applications). This is often done using iframes. An inline frame (iframe) is an element in a website that basically contains a complete web page. So, it is like a separately closed container in a website. Here is an example, taken from LearningApps:
What do iframes do?
An iframe inserts an inline window into the web page that is independent of the calling page. An iframe element brings its own CSS and JavaScript and does not affect the styles and script of the calling page. iframe elements display arbitrary content, e.g. forms, images, videos, multimedia and interactive content, tables, or even advertisements.
The sandbox (to run Multimedia Content)
This paragraph contains technical information. If you are not experienced with webpages and the technique behind them, please ask an expert before experimenting with the mentioned features.
By default, a website that is included via an iframe has the same permissions as any other page. That is, forms can be sent and JavaScript can be executed. Depending on how trustworthy the embedded website is, you may not want to allow it to do everything. HTML5 provides a sandbox mode for IFrames, which can be used to restrict the permissions of IFrames content. These features are enabled by using the sandbox:
- no execution of scripts and plugins possible
- no sending of forms possible
- no navigation outside the IFrame is possible
However, individual rights can also be released again. If a form is integrated via an iframe, it makes sense that the form can also be transferred. The execution of scripts can also be explicitly enabled.
Applications offering iframe inclusion of multimedia content for WordPress
Most of the applications tested and presented in the project allow embedding the created content into a WordPress page (or post).
Technical background
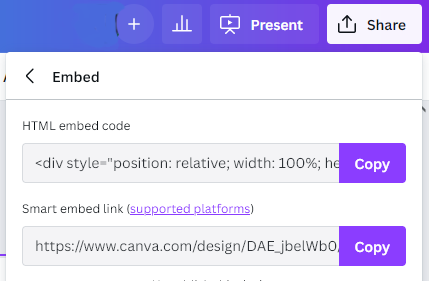
Most web-based applications to create multimedia-based content offer a specific embed option. They provide the code that is necessary to insert the iframe into the WordPress page. We show a typical example taken from CANVA.
When you have created your content in CANVA, you select the share button. From the menu list, you select the “embed” feature. You get several options to select from. The next paragraph shows the directives that are inserted. You can easily detect the iframe command. The iframe is surrounded by a box with specific settings to create a “floating box”.
<div style=”position: relative; width: 100%; height: 0; padding-top: 56.2500%;
padding-bottom: 0; box-shadow: 0 2px 8px 0 rgba(63,69,81,0.16); margin-top: 1.6em; margin-bottom: 0.9em; overflow: hidden;
border-radius: 8px; will-change: transform;”>
<iframe loading=”lazy” style=”position: absolute; width: 100%; height: 100%; top: 0; left: 0; border: none; padding: 0;margin: 0;”
src=”https://www.canva.com/design/DAE_jbelWb0/view?embed” allowfullscreen=”allowfullscreen” allow=”fullscreen”>
</iframe>
</div>
You do not have to understand the content and the HTML description given in the text. The only task is to go to the position in the text, where you want to insert the content, and switch from visual to text, insert the text there, and switch back to the visual editor.
Aufrufe: 198